Android Studio ile Bottom Navigation Menu Yapımı
Merhabalar. Bu dersimizde mobil uygulamar dersi için Android Studi programında java dili kullanarak Bottom Navigation Menü Yapmayı öğreneceğiz.
1.Adım: Öncelikle menümüz için gerekli olan iconları oluşturacağız. Project ekranında res->New->Vector Asset yolunu izleyerek Ana Sayfa ,profile ve bildirimler için 3 adet icon oluşturduk.
![]()
İconlarımıza anasayfaicon,bildirimicon ve profilicon isimlerini verdik.
2.Adım: Bu adımda menumüzü tasarlayacağız. res->New->Android Resource File yolunu izleyerek aşağıdaki gibi File name kısmına “altmenu” yazıp Resource type alanından “Menu” yü seçtik

3.Adım: altmenu.xml dosyamızı ekledikten sonra ilgili dosyada Code görünümüne geçip aşağıdaki gibi kodlarımızı ekliyoruz
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/anasayfa"
android:title="Ana Sayfa"
android:icon="@drawable/anasayfaicon"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/bildirim"
android:title="Bildirimler"
android:icon="@drawable/bildirimicon"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/profil"
android:title="Profil"
android:icon="@drawable/profilicon"
app:showAsAction="ifRoom"/>
</menu>
4.Adım: Menümüzü tasarladıktan sonra activity_main.xml dosyamıza 2 adet nesne ekleyeceğiz. Palette ekranındaki LAyouts kategorisinden “FrameLAyout” u tasarım ekranımıza ekliyoruz.
id özelliğini “anaekran”
layout_width özelliğini “match_parent”
layout_height özelliğinide “0dp” olarak ayarlıyoruz.
Palete ekranındaki Containers kategorisinden “BottonNavigatoinView nesnesi ekleyip özelliklerini aşağıdaki gibi değiştiriyoruz
İd : bottommenu
layout_width: match_parent
layout_height: wrap_content
ve nesnemizi ekranın altına bağlıyoruz.
Tasarım ekranımızın son hali aşağıdaki gibidir.

Kodlarımız aşağıdaki gibidir.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/anaekran"
android:layout_width="match_parent"
android:layout_height="0dp"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottommenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/altmenu"
tools:layout_editor_absoluteX="1dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
5.Adım: Bu adımda menü elemanlarına tıklandığında "anaekran" isimli FrameLayout nesnesinin içinde ilgili
sayfaları açmak için kullanacağımı Fragmentleri oluşturacağız.
res->New->Fragment-> Fragment (Blank) yolunu izleyerek, anasayfaFragment, bildirimFragment, profilFragment
isimli fragmentlarımızı oluşturduk. İçerisine TextView nesnei ekleyip, "Ana sayfa Ekranı", "Bildirim Ekranı", "Profil Ekranı" mesajlarını yazdık.
6.Adım: Son adımda MainActivity.java ekranımızda gerekli kodları yazıyor.
onCreate metodunun içine
İLk açılışta varsayılan olarak anaekranımıza anasayfaFragment isimli fragmentimizi yüklemek için aşağıdaki
kodları yazıyoruz
//ilk açılışta anafragmenti yükleyelim
getSupportFragmentManager().beginTransaction()
.replace(R.id.anaekran,new anasayfaFragment())
.commit();
daha sonra menü elemanlarına tıklandığında ilgili fragmentleri yüklemek için kullacağımı aşağıdaki kodları yazıyoruz.
//menuye tıklandığında gerekli işlemleri yapma kodları
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment secilenfragment=null;
int secilenmenu= item.getItemId();
if(secilenmenu==R.id.anasayfa)
{
secilenfragment=new anasayfaFragment();
}else if(secilenmenu==R.id.bildirim)
{
secilenfragment=new bildirimFragment();
}else if(secilenmenu==R.id.profil)
{
secilenfragment=new profilFragment();
}
//secilen menüye göre fragmanti yükleyelim
if(secilenfragment!=null)
{
getSupportFragmentManager().beginTransaction()
.replace(R.id.anaekran,secilenfragment)
.commit();
}
return false;
}
});
projemizdeki MainActivity.java dosyamızın son hali aşağıdaki gibidir.
package com.example.mart112025;
import android.os.Bundle;
import android.view.MenuItem;
import androidx.activity.EdgeToEdge;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import androidx.fragment.app.Fragment;
import com.google.android.material.bottomnavigation.BottomNavigationView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
BottomNavigationView bottomNavigationView=findViewById(R.id.bottommenu);
//ilk açılışta anafragmenti yükleyelim
getSupportFragmentManager().beginTransaction()
.replace(R.id.anaekran,new anasayfaFragment())
.commit();
//menuye tıklandığında gerekli işlemleri yapma kodları
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment secilenfragment=null;
int secilenmenu= item.getItemId();
if(secilenmenu==R.id.anasayfa)
{
secilenfragment=new anasayfaFragment();
}else if(secilenmenu==R.id.bildirim)
{
secilenfragment=new bildirimFragment();
}else if(secilenmenu==R.id.profil)
{
secilenfragment=new profilFragment();
}
//secilen menüye göre fragmanti yükleyelim
if(secilenfragment!=null)
{
getSupportFragmentManager().beginTransaction()
.replace(R.id.anaekran,secilenfragment)
.commit();
}
return false;
}
});
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}
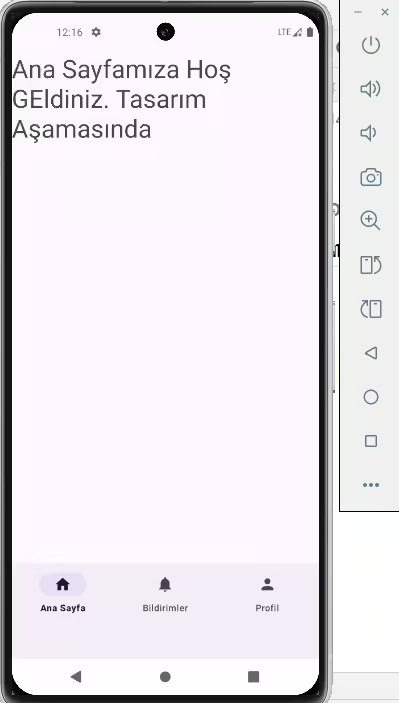
ve Sonuç: Uygulamamızı emulatorda çalıştırdığımızda aşağıdaki görüntüyü elde ediyoruz.
 bu dersimizin de sonuna geldik. Sormak istediğiniz veya anlamadığınız yer olursa yorum kısmından bana yazabilirsiniz.
Uygulamanın Kaynak Kodlarını İndirmek İçin Tıklayın
bu dersimizin de sonuna geldik. Sormak istediğiniz veya anlamadığınız yer olursa yorum kısmından bana yazabilirsiniz.
Uygulamanın Kaynak Kodlarını İndirmek İçin Tıklayın








Yorum gönder
Yorum yapabilmek için oturum açmalısınız.