Android Studio Dizi ve ListView Kullanarak Örnek Uygulama
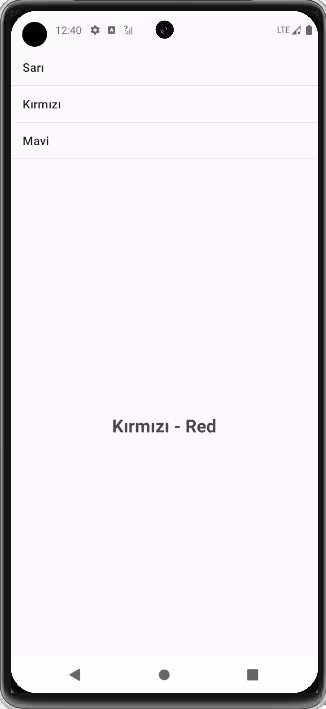
Bu günkü dersimizde dizi ve listview nesnesi kullanarak seçilen elemanın ingilizcesini ve türkçesini yazdıran bir uygulama tasarlayacağız. Ekran Tasarım Ekranımı:  Ekran tasarımımızı yukarıdaki gibi yapıyor. 1 Adet ListView nesnemiz ve 1 Adette TextView nesnemiz var. Ekran kodları
Ekran tasarımımızı yukarıdaki gibi yapıyor. 1 Adet ListView nesnemiz ve 1 Adette TextView nesnemiz var. Ekran kodları
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/liste"
android:layout_width="match_parent"
android:layout_height="400dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/sonuc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="88dp"
android:text="Çeviri"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/liste" />
</androidx.constraintlayout.widget.ConstraintLayout>
Tasarımı bitirdikten sonra kodlamaya geçiyoruz.
OnCreate olayının içine gerekli kodları yazıyoruz. Kodlarımız :
package com.example.subat242025_uyg;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import androidx.activity.EdgeToEdge;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
ListView liste=findViewById(R.id.liste);
TextView sonuc=findViewById(R.id.sonuc);
String[] renktr={"Sarı","Kırmızı","Mavi"};
String[] renken={"Yellow","Red","Blue"};
ArrayAdapter<String> adapter=new ArrayAdapter<>(this, android.R.layout.simple_list_item_1,renktr);
liste.setAdapter(adapter);
liste.setOnItemClickListener((parent, view, position, id) -> {
String secilentr=renktr[position];
String secilenen=renken[position];
sonuc.setText(secilentr+" - "+secilenen);
});
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
}
uygulamamızı bitirdikten sonra aşağıdaki gibi bir çıktı elde ediyoruz.










Yorum gönder
Yorum yapabilmek için oturum açmalısınız.