Android Studio İzinler ve Örnek Kamera Uygulaması
Merhabalar. Bu dersimizde android stoudio da izinler konusunu işleyip, bununla ilgili kamera uygulaması yapacağız.
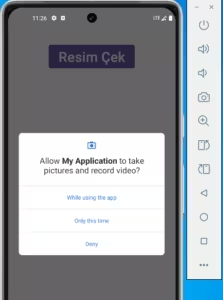
Dersimizin sonunda aşağıdaki ekranda görüldüğü gibi “Resim Çek” düğmesine tıklandığında öncelikle izin kontrolü yapıp eğer daha önce izin verilmemişse izin isteyip, eğer kullanıcı izin verdiyse cihazın kamerasına erişip çekilen resmi, ImageView nesnesine aktaracağız.

Uygulamamızı adım adım tasarlayıp kodlayalım.
1.Adım : Project ekranından app->manifest->AndroidManifest.xml yolunu izleyerek AndroidManifest.xml dosyamızı açalım.
<application komutunun üstüne <u yazdığımızda <uses-permission komutu çıkacaktır. Listeden bu komutu seçip,
android:name=”” tırnak arasına Kamera iznini isteyeceğimiz için CA yazdığımızda “android.permission.CAMERA” seçeneği çıkacaktır. Listeden bunu seçelim.
Komutumuzun son hali <uses-permission android:name=”android.permission.CAMERA”/> gibi olacaktır. Cihazda kamera yok veya bozuksa bu komutun başındaki kırmızı lambaya tıklayıp, ilk seçeneği seçerek bu komutun üstüne
<uses-feature
android:name="android.hardware.camera"
android:required="false" />
komutunn eklenmesini sağlayın.
AndroidManifest.Xml dosyamızın son hali aşağıdaki gibidir.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<uses-feature
android:name="android.hardware.camera"
android:required="false" />
<uses-permission android:name="android.permission.CAMERA"/>
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
2.Adım: Bu adımda uygulamamızın kullanıcı arayüzünü tasarlayacağız. activity_main.xml dosyasını açıp aktivity mize 1 adet Button ve ImageView ekleyip gerekli ayarları yapalım .
Butonun text özelliğine : “Resim Çek”, onclick özelliğine “resimcek” yazdık ve sayfamıza üstten ve sağ-soldan bağladık.
ImageView nesnemizi ekleyip id özelliğine :”resim” yazdık.
Tasarımımızın son hali aşağıdaki gibidir.

Tasarım sayfamızın kodları aşağıdadır.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="36dp"
android:onClick="resimcek"
android:text="Resim Çek"
android:textSize="34sp"
app:cornerRadius="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/resim"
android:layout_width="341dp"
android:layout_height="425dp"
android:layout_marginTop="52dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button"
tools:srcCompat="@tools:sample/avatars" />
</androidx.constraintlayout.widget.ConstraintLayout>
3.Adım: Bu adımda uygulamamı için gerekli kodları yazacağız.
- “public class MainActivity extends AppCompatActivity {” satırının altına uygulamada kullanacağımız değişkenleri aşağıdaki gibi tanımlıyoruz.private static final int resimkod=1; //kameraya erişim kodumuz.
private ImageView resim; //kameradan çekilen resmi aktaracağımız nesnemiz. - bu tanımlamaları yaptıktan sonra “protected void onCreate(Bundle savedInstanceState) {” metodunun içinde resim nesnemizi tanımlayalım.//kamerada çekilen resmi gösterecek, resim nesnesini tanımladık
resim=findViewById(R.id.resim);
Sonraki aşamada button için kullanacağımız resimcek metodunu yazıyoruz.
public void resimcek(View view){
if(ContextCompat.checkSelfPermission(this, android.Manifest.permission.CAMERA)== PackageManager.PERMISSION_GRANTED)
{
Intent kamerac=new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(kamerac,resimkod);
} else
{
ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.CAMERA},resimkod);
}
}
Burada öncelikle Manifet dosyamızda kamera iznini kontrol edip, eğer izin alınmışsa Kameraya ulaşıyoruz.
- Kameradan çekilen resmi ImageView nesnemize eklemek için kullanacağımız metod aşağıdaki gibidir.//Kameradan çekilen resmi imageview e ekleyelim
@Override protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) { super.onActivityResult(requestCode, resultCode, data); if(requestCode==resimkod) { Bitmap photo=(Bitmap) data.getExtras().get("data"); resim.setImageBitmap(photo); } }
Son adımda Kamera erişimi sırasında izin isteme ve verilen izne göre kameraya ulaşıp resmi çekme metodonu yazacağız.
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == resimkod) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Intent kamerac=new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(kamerac,resimkod);
} else {
Toast.makeText(this, "Kamera izni reddedildi!", Toast.LENGTH_SHORT).show();
}
}
}
MaintActivity.java dosyamızın son hali aşağıdaki gibidir.
package com.example.myapplication;
import android.Manifest;
import android.content.Intent;
import android.content.pm.PackageManager;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.provider.MediaStore;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import androidx.activity.EdgeToEdge;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.ActivityCompat;
import androidx.core.content.ContextCompat;
import androidx.core.graphics.Insets;
import androidx.core.view.ViewCompat;
import androidx.core.view.WindowInsetsCompat;
public class MainActivity extends AppCompatActivity {
private static final int resimkod=1;
private ImageView resim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
EdgeToEdge.enable(this);
setContentView(R.layout.activity_main);
//kamerada çekilen resmi gösterecek, resim nesnesini tanımladık
resim=findViewById(R.id.resim);
ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main), (v, insets) -> {
Insets systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars());
v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom);
return insets;
});
}
public void resimcek(View view){
if(ContextCompat.checkSelfPermission(this, android.Manifest.permission.CAMERA)== PackageManager.PERMISSION_GRANTED)
{
Intent kamerac=new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(kamerac,resimkod);
} else
{
ActivityCompat.requestPermissions(this,new String[]{Manifest.permission.CAMERA},resimkod);
}
}
//Kameradan çekilen resmi imageview e ekleyelim
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode==resimkod)
{
Bitmap photo=(Bitmap) data.getExtras().get("data");
resim.setImageBitmap(photo);
}
}
@Override
public void onRequestPermissionsResult(int requestCode, @NonNull String[] permissions, @NonNull int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
if (requestCode == resimkod) {
if (grantResults.length > 0 && grantResults[0] == PackageManager.PERMISSION_GRANTED) {
Intent kamerac=new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
startActivityForResult(kamerac,resimkod);
} else {
Toast.makeText(this, "Kamera izni reddedildi!", Toast.LENGTH_SHORT).show();
}
}
}
}
Tasarımı yapıp ve kodları yazdıktan sonra uygulamamızı çalıştırdığımızda aşağıdaki gibi izin ekranını göreceğiz.









Yorum gönder
Yorum yapabilmek için oturum açmalısınız.